A look at Design Studio 1.6: Integrated CSS editor
SAP BusinessObjects Design Studio 1.6 has just been released, so it is time to really check out the new features myself! I’ll start with one of the more hidden features in the previews/roadmaps, but in my opinion a very imported productivity gainer: the integrated custom CSS-file editor.
Using a custom CSS-file in Design Studio was pretty frustrating. You had to edit the file in a tool like Notepad++ and upload it to the BI Platform via the Application’s properties; a lot of repeating manual steps. Let’s have a look at how SAP improved this in this update.
Design Studio 1.6 has a new button Edit Custom CSS… in the menu bar.
After clicking this button a CSS-file can be selected from the BI Platform, or a new (empty) CSS-file can be created on the BI Platform.
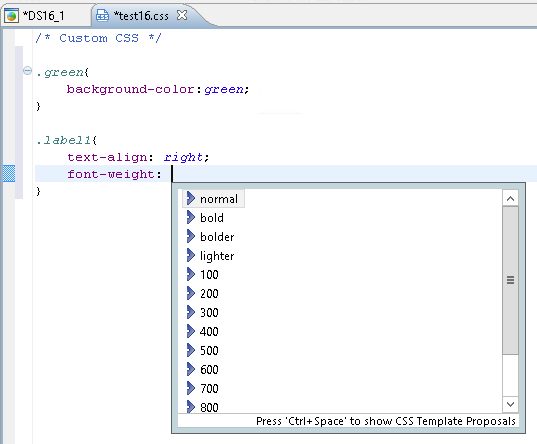
The CSS-file opens in a new tab. Just as with the Design Studio apps, the asterisk (*) sign before the file name indicates that the file has been changed and hasn’t been saved yet. Here we can define the custom CSS classes. As you can see in the screenshots below, the editor supports syntax coloring/formatting: comments are italic and blue, class names are green, properties are purple, property values are italic and blue etc.
Also, just as in the Script Editor for JavaScript we can use the CTRL-SPACE shortcut to show proposals for CSS properties and values. This will increase development speed, as less errors will be made searching for the correct syntax and less checking of the W3Schools CSS reference is necessary.
In the examples below I activated the content assistance after typing font and font-weight.
The Properties Panel is also available for the custom CSS-file. You can click on a class name in the CSS-file and all available properties are shown and values are entered. So instead of typing the properties yourself in the CSS-file, you can also just fill in the Properties Panel for a CSS class. In the example below I selected class label1.
In case of syntax errors a red box is shown in front of the line of code with the error in it.

Unfortunately in the Properties Panel of a Design Studio component you still have to enter the CSS classes yourself. There is no option to select them from a list/dropdown menu.

After making a change to the CSS-file and saving it the Design Studio app updates immediately and uses the new version of the CSS classes.

HackingSAP.com - Nov 29, 2015 | SAP BusinessObjects Design Studio
Tagged | CSS